在Windows 2012 R2 + IIS 安裝 Ghost

***適用於 Ghost 0.XX的舊版本使用,新版官方建議使用Ubuntu安裝,但如果要在Windows上安裝,除了在Ghost-cli上調較設定之外,基本上大致相同…(除了SSL用不到) - UPDATE IN 2/2/2021 ***
在一年之前,已經有安裝 Ghost 的意頭,但是因為是用 node.js 來行這個系統…而且安裝又難而暫時閣置…
但是看完網上的一些教學之後…看來我明白怎樣Build起佢了…最近連Linux的都可以安裝到 Ghost 了…
事前準備 :
- Ghost – http://ghost.org
- node.js (Version : 0.10.36) – http://nodejs.org/
- IISnode – https://github.com/tjanczuk/iisnode
- URL Rewrite 2 – http://www.iis.net/downloads/microsoft/url-rewrite
-
在 Windows 安裝 IIS (但是應用程式部份,安裝ASP和ASP 4.5 或全部安裝) -

在右上角按「管理」→「新增角色及功能」

按「下一步」


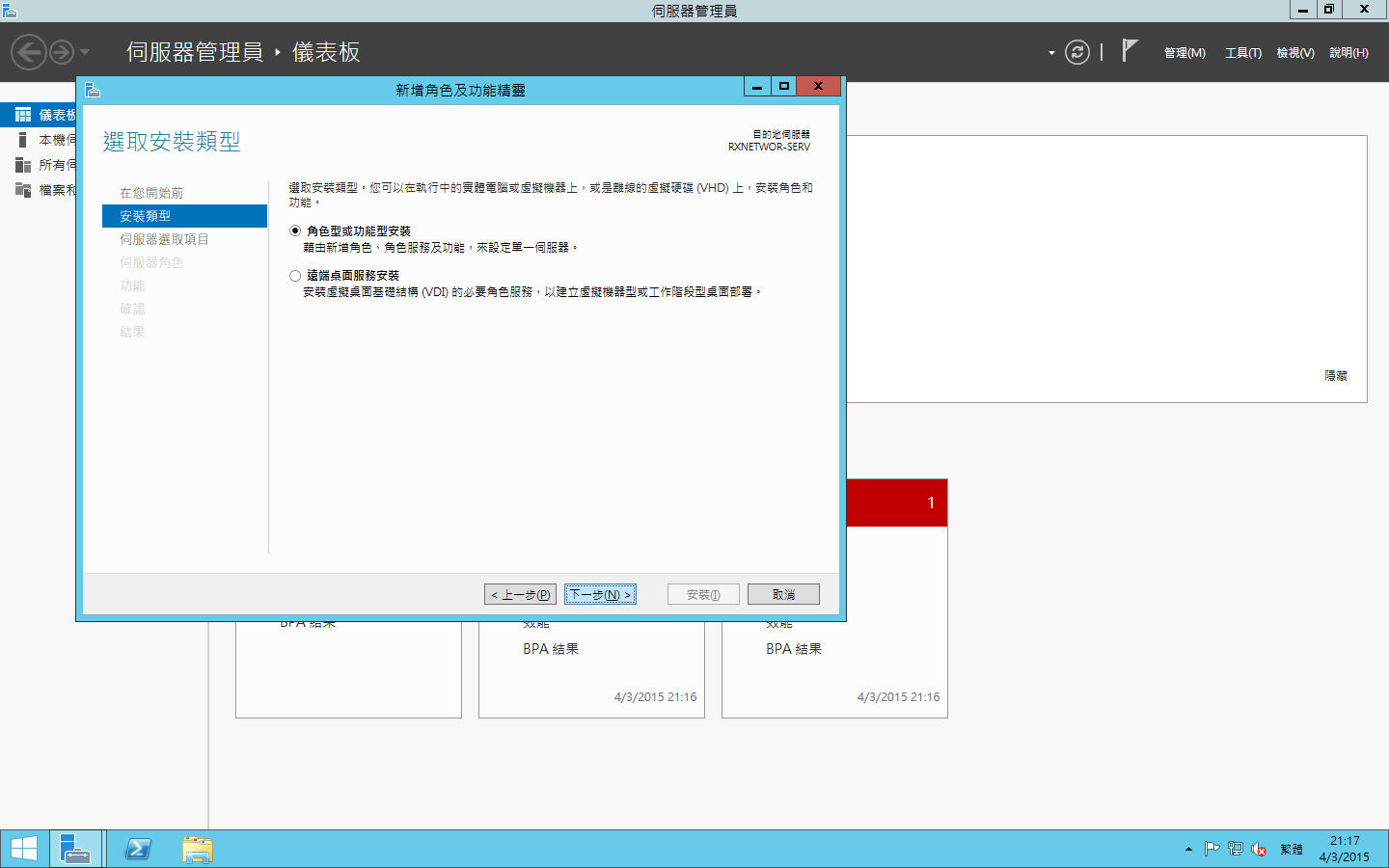
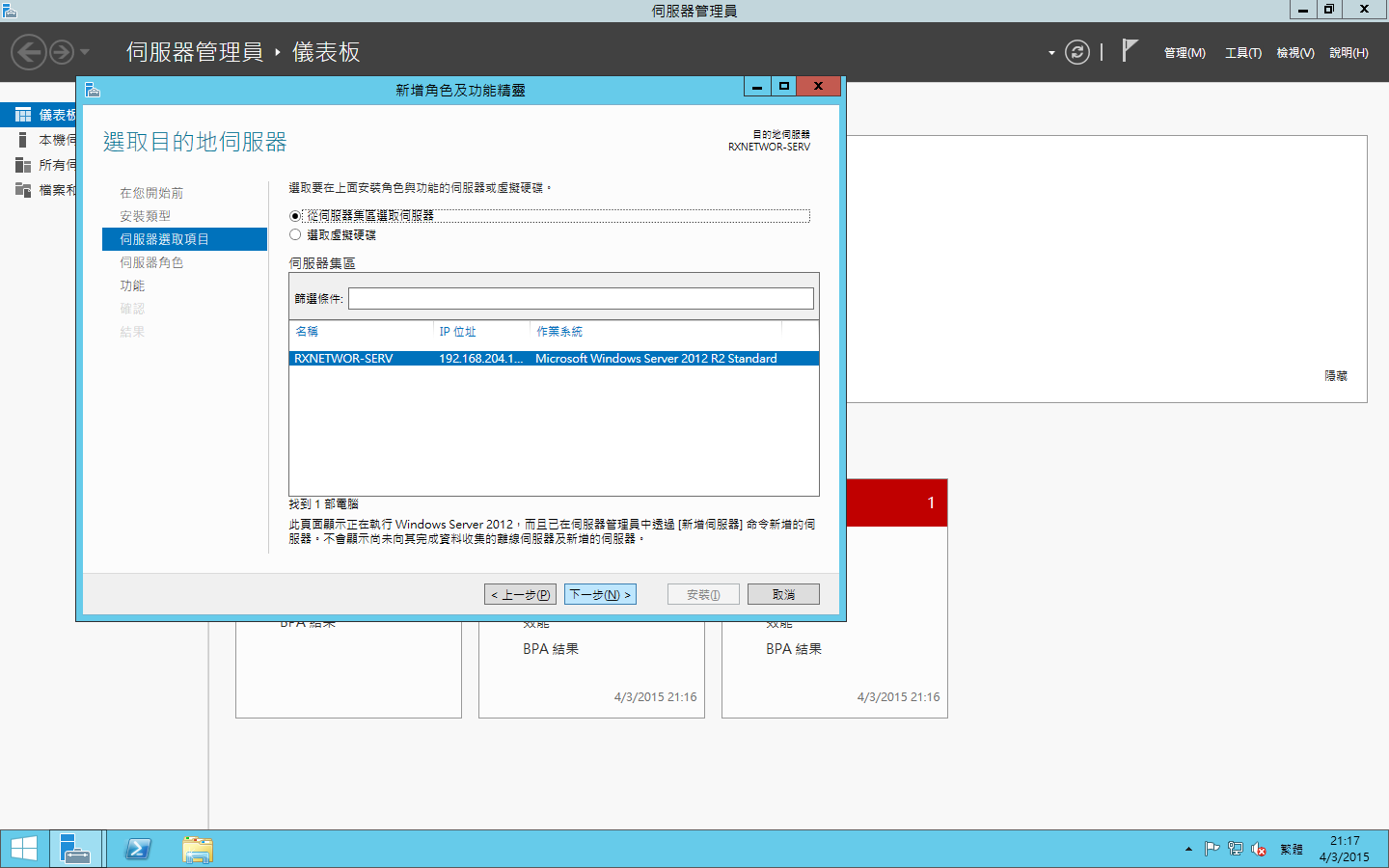
選取「角色型或功能型安裝」按「下一步」

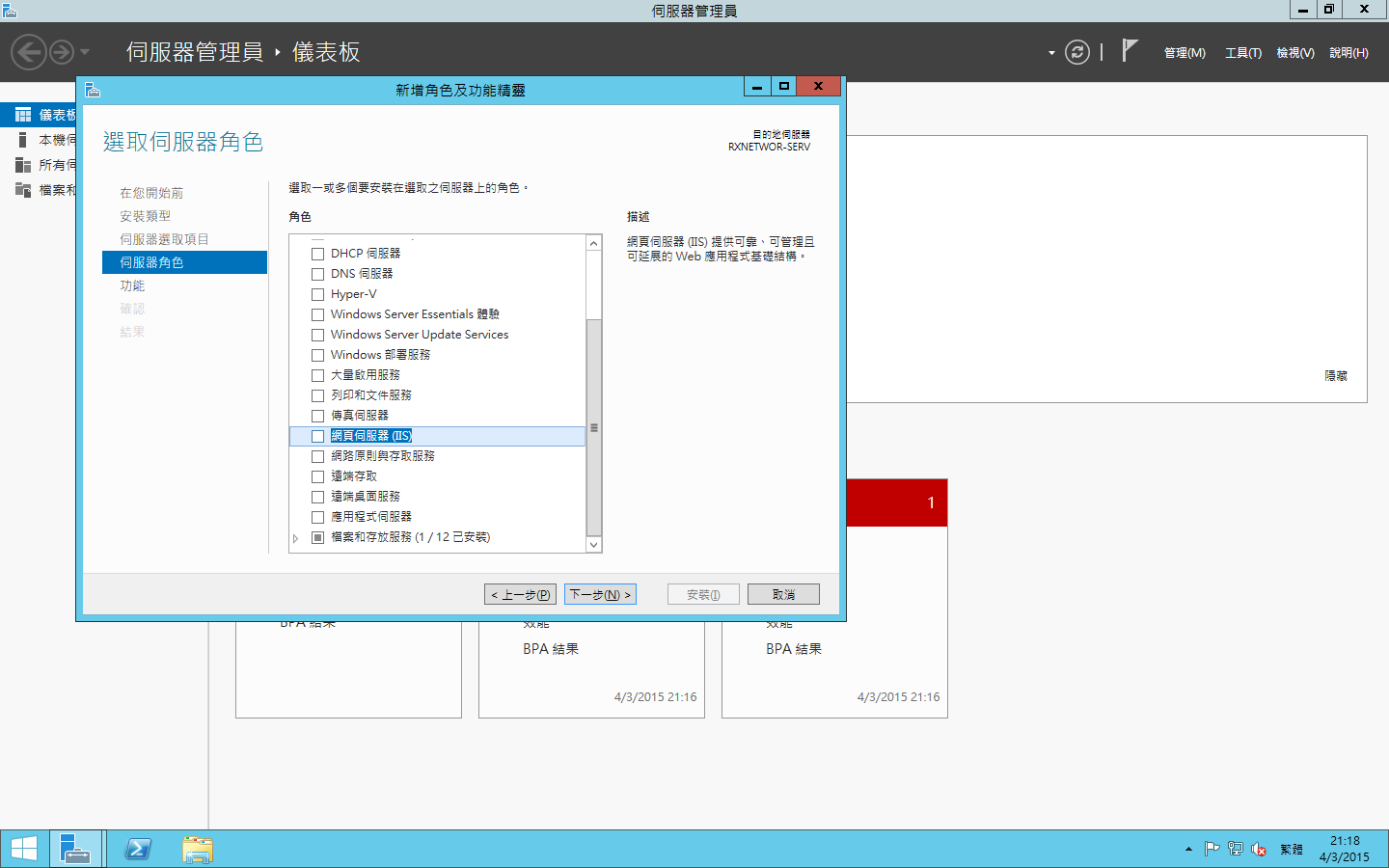
選取「網頁伺服器」

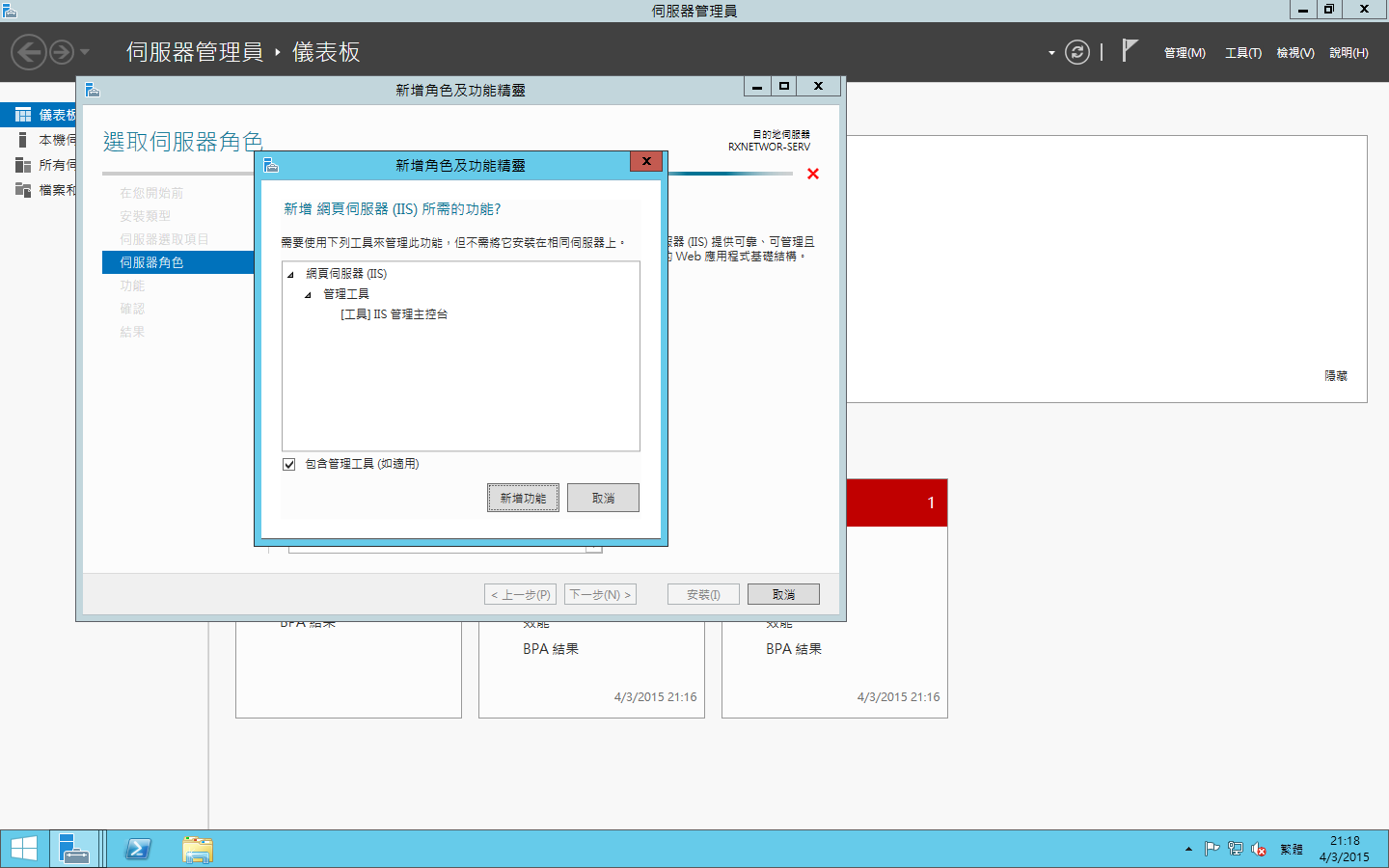
接往彈出這一個,然後按「新增功能」,接往按「下一步」

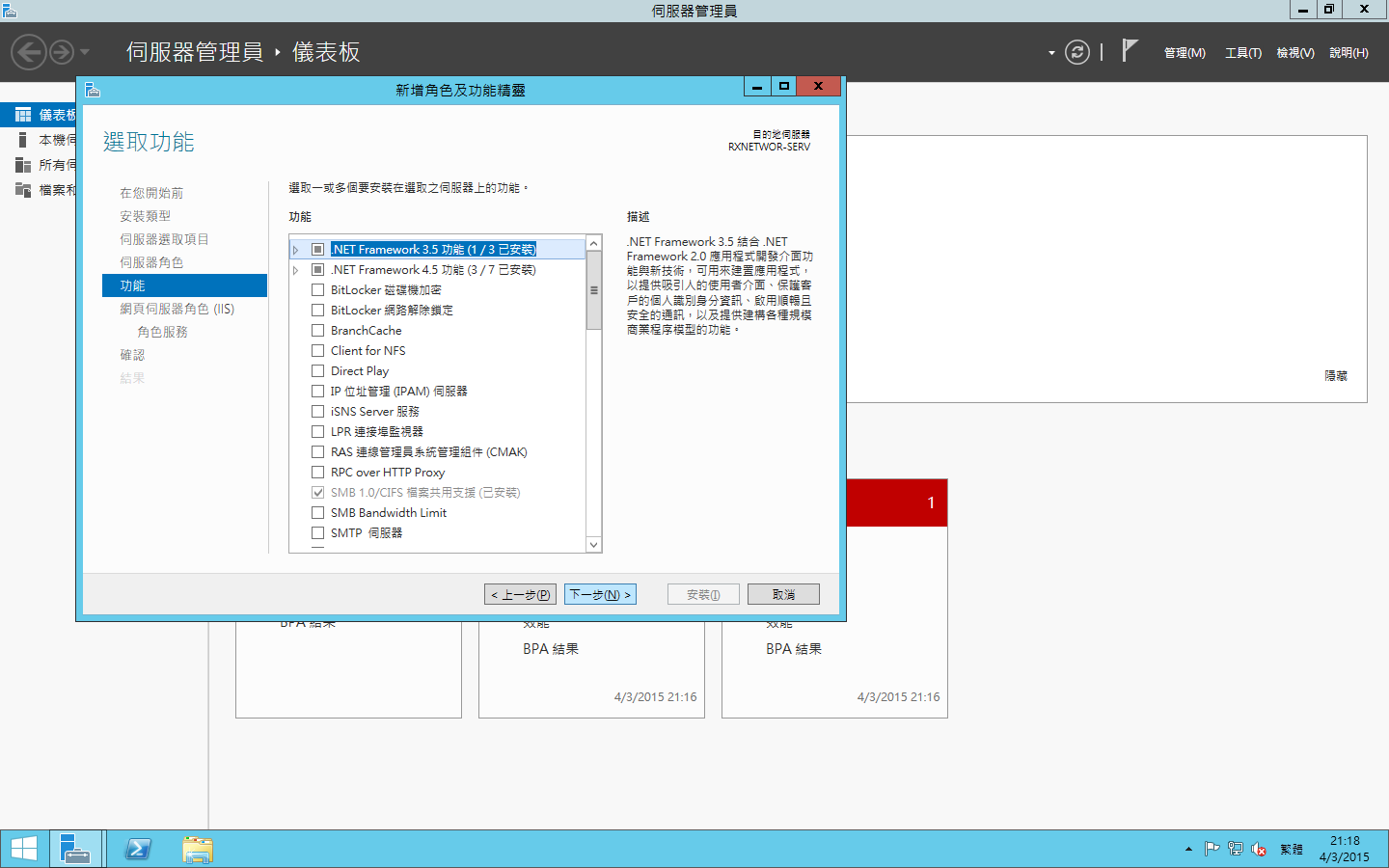
按「下一步」

按「下一步」

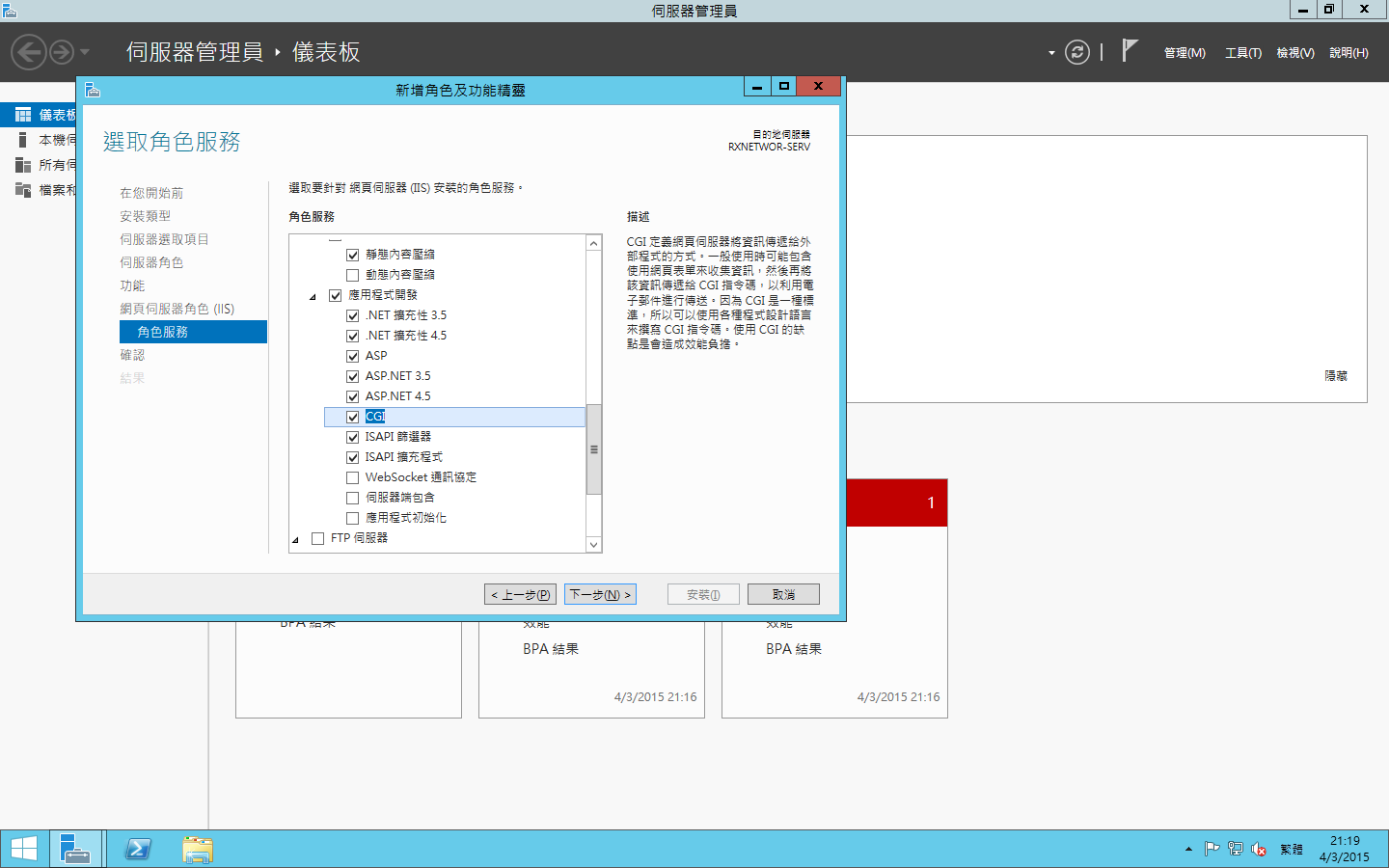
在「應用程式開發」裡面,選取所有.NET、ASP和CGI的部份,如果彈出視窗,按「新增功能」,然後按「下一步」

按「下一步」

等候安裝

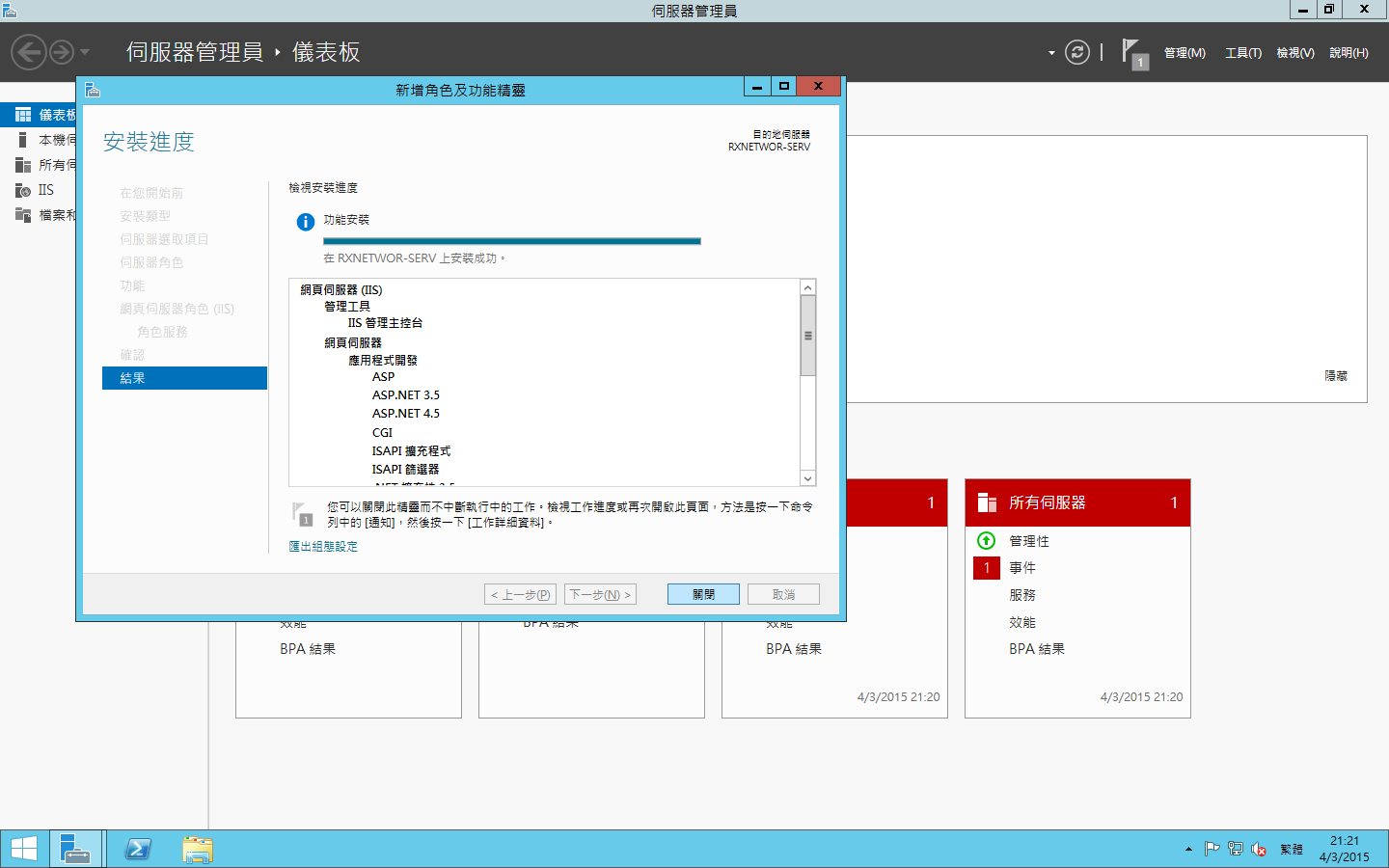
安裝完成

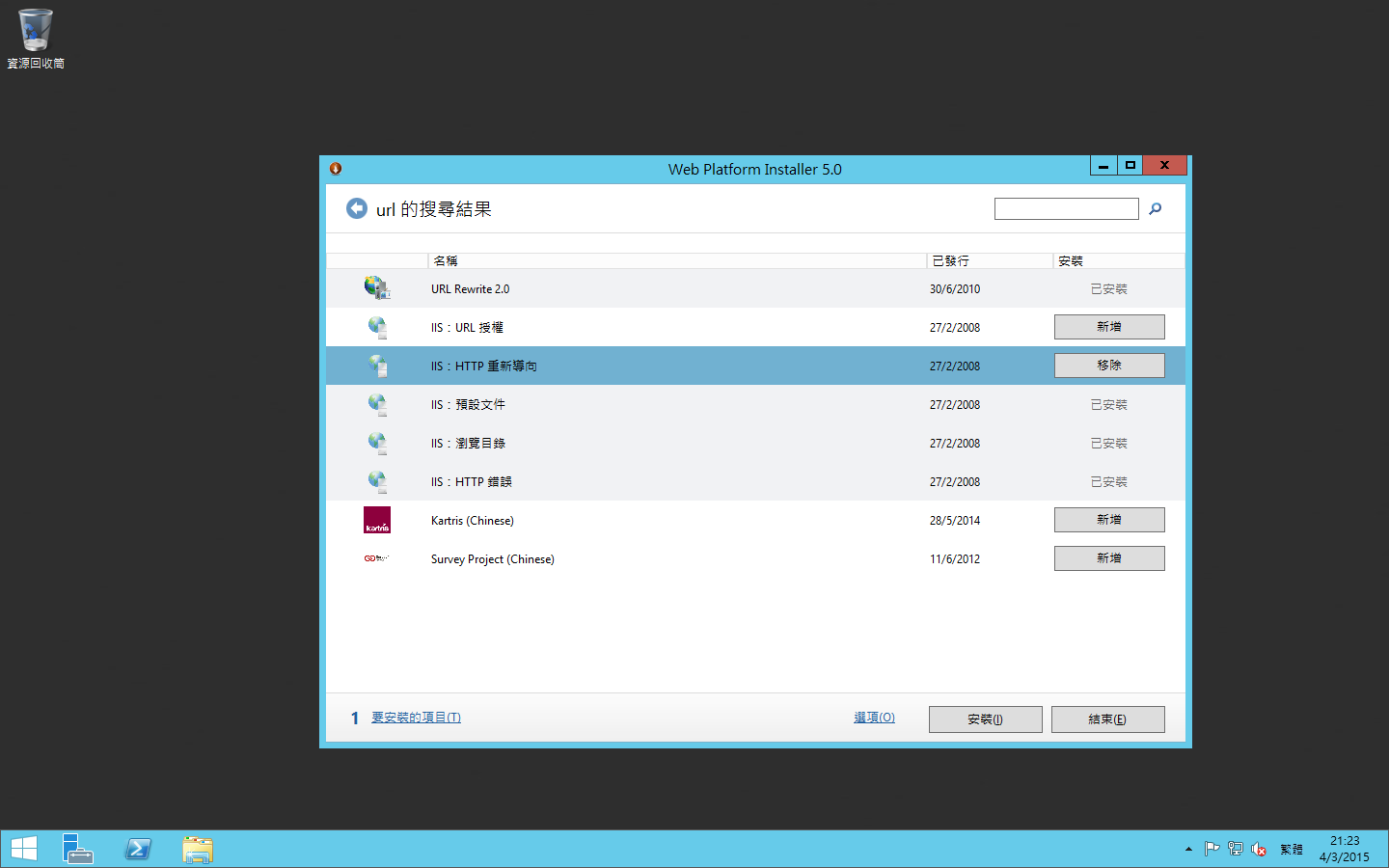
在Microsoft Web Installer,安裝 URL rewrite 2.0 和 HTTP重新導向 就完成了... -
安裝node.js -

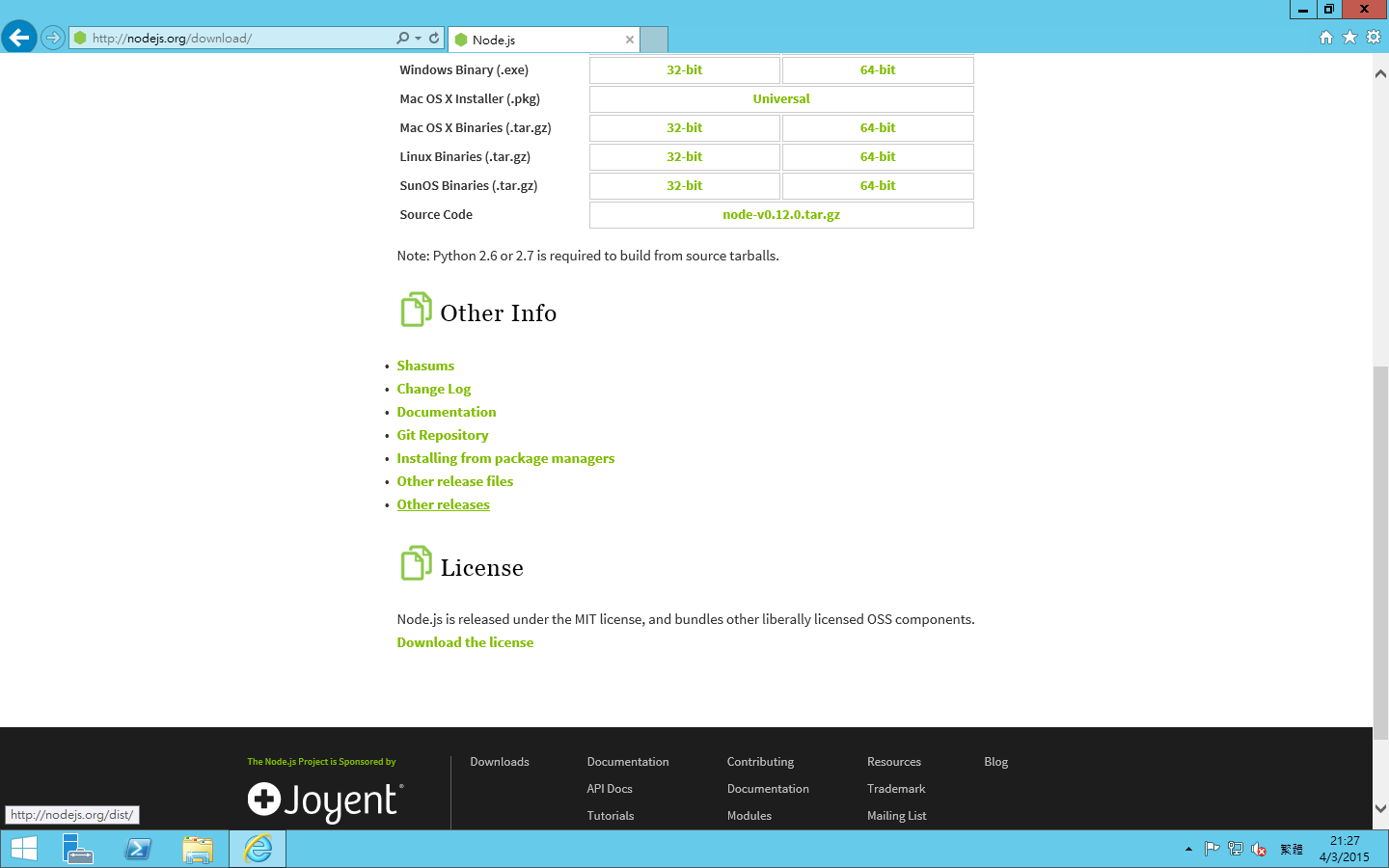
在「node.js」網頁,按「Download」

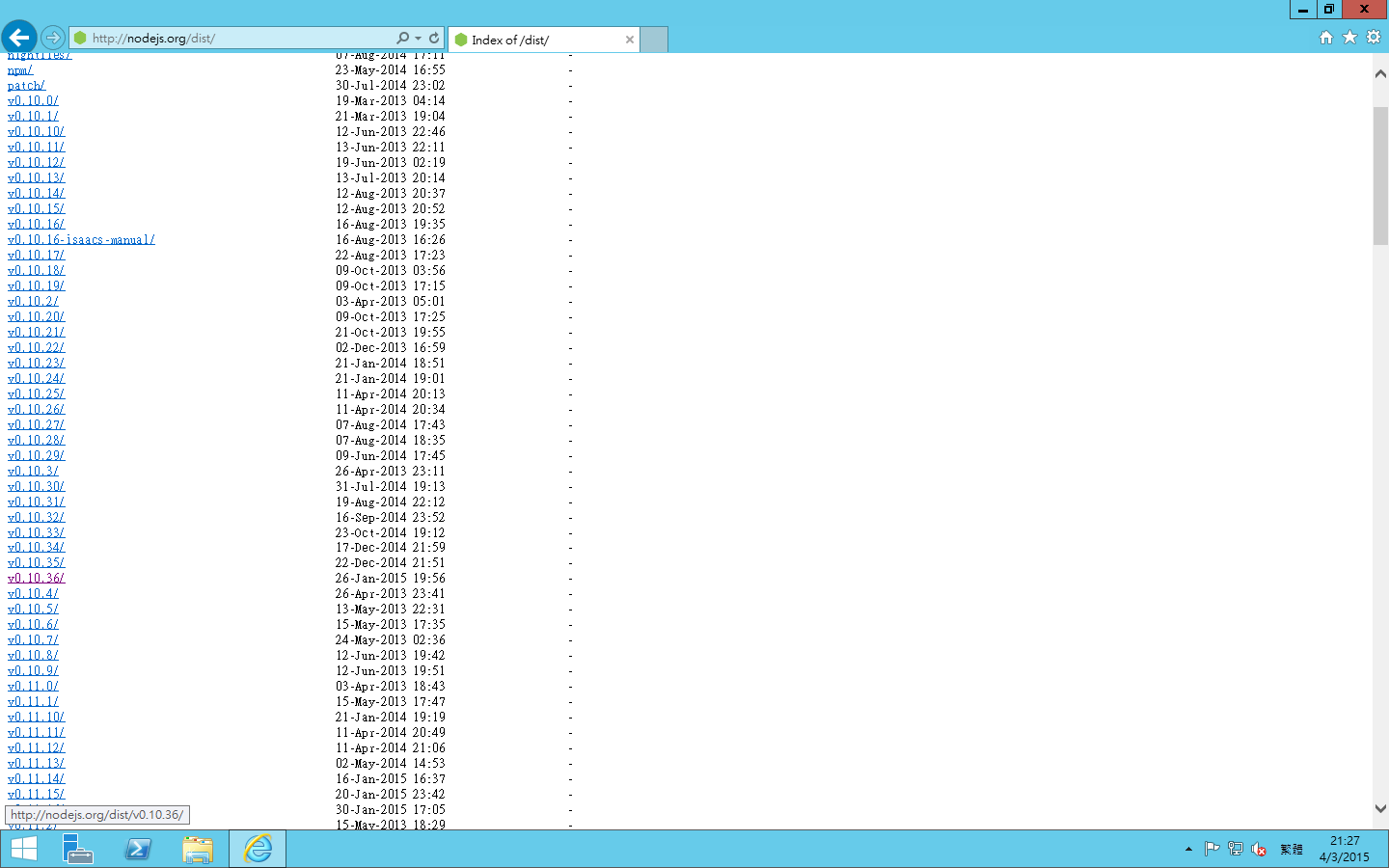
在「Download」網頁,按「Older releases」
 ]
]
 ]
]


按「Next」

按「Next」

按「Next」

按「Next」

等待安裝完成

完成Node.js安裝 -
安裝IISnode和URL Rewrite 或用 Web Installer 搜尋並選取「IISnode for IIS」和「URL Rewrite 2」 – 按這裡看示範(安裝node.js和IISnode) -

在瀏覽器,搜尋「iisnode」

根據作業系統,選擇x86或x64,然後安裝

開啟安裝檔案

選取上面的選項,然後按「Next」

等待安裝

完成 -
將ghost的zip檔案,下載解壓縮到陣—要建立資料夾的地方。例如:C:\inetpub\wwwroot\ghost
-
資料夾加大權限,在資料夾上,右鍵→選取「內容」
-
加入檔案 web.config 在資料夾裡,內容如下
<?xml version="1.0" encoding="utf-8"?> <configuration> <system.webServer> <httpErrors existingResponse="PassThrough" /> <handlers> <add name="iisnode" path="index.js" verb="*" modules="iisnode" /> </handlers> <iisnode node_env="%node_env%" loggingEnabled="true" nodeProcessCommandLine=""%programfiles%\nodejs\node.exe"" /> <rewrite> <rules> <rule name="Ghost"> <match url="/*" /> <conditions> <add input="{PATH_INFO}" pattern=".+\.js\/debug\/?" negate="true" /> </conditions> <action type="Rewrite" url="index.js" /> </rule> </rules> </rewrite> </system.webServer> </configuration>
- 將 config-example.js 原地複製並更改檔案名為 config.js 並更改 production 的連接埠部份為
port: process.env.PORT - 在core資料夾入面的index.js,見到這一行
process.env.NODE_ENV = process.env.NODE_ENV || 'development';
修改為
process.env.NODE_ENV = process.env.NODE_ENV || 'production'; - 在IIS管理介面裡面,在網站入面將安裝ghost的資料夾,加入成應用程式
- 在「開始」→「↓ – 所有應用程式」→「Node.js」→開啟「Node.js command prompt」
- 輸入 cd [ghost 安裝資料夾] →「Enter」
- 輸入
npm install --production→「Enter」 - 在瀏覽器輸入 localhost/[ghost 安裝資料夾]
- 完成
參考:




